やっぱり日本語なら縦書きの「HTML5読本」
「仕事にすぐ効く! HTML5読本 〜ウェブの最先端を読み解く!〜」(春日 智博、植木 皓)を読みました。

「Standard HTML5 Tag Reference」など、HTML5に関するリファレンスマニュアルは手元にあるのですが、解説本など読み物として楽しめる本が読みたいと思っていた時、本屋でたまたまこの本を見つけました。
なぜ、この本を選んだのか?
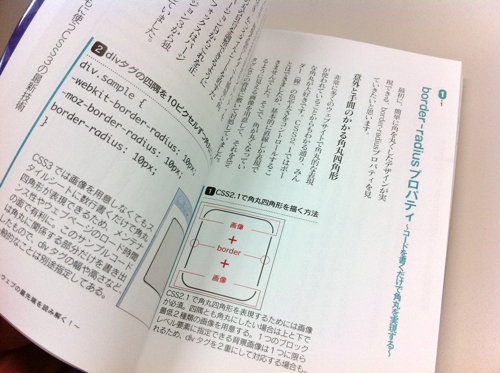
これをご覧ください。

このような本では珍しい縦書きなのです。
「border-radius」なんて言葉を読もうと思うと、首を90度横に傾けないと読みにくいというデメリットもありますが・・・
やっぱり日本語は縦書きだ!
そんな方にピッタリな本になっています。
いや〜、読んでいて落ち着きます。
内容ですが、4つの章に分かれています。
第1章「HTML5で大きく変わるウェブの世界」
第2章「HTMLの歴史からHTML5へ」
第3章「コードで分かるHTML5の新機能」
第4章「HTML5とともに使うCSS3の最新技術」
前半の第1章、第2章で、HTMLの過去と今後について書かれています。
HTMLについてよく知っているには復習になる(かもしれません)し、これからHTMLを学びたいという人にはザックリと歴史を知ることができる(かもしれません)。
第3章はコードの解説になっているわけですが、出てくるタグは「aside」「section」「article」「hgroup」「nab」「header」「footer」「audio」「video」くらいかな?
このあたりを読んでいると、この本の対象となっているのは、これからHTMLを学びたい人ではなく、HTMLやXHTMLについては理解していて、HTML5でどうかわるのか知りたい人なのかな?と感じました。
第4章も第3章と同じような感じでCSS3について解説されています。
うむむ・・・
確かに表紙に「ウェブの歴史とHTML/スタイルシートの変遷から最新のHTML5/CSS3の注目機能その使い方まで」「30分ですべてがわかる!」と書いてありましたが、本当にその通りの本でした。
すべてわかる。でも、ボリュームは30分で読める程度。
なんかおかしいな〜と思って、発行日を見てみると「2011年1月25日」!
本を買うときに確認したのですが、「2012年1月25日」と勘違いしていました。
第2章「HTMLの歴史からHTML5へ」に興味ある人にはオススメできるけど、この本ができてから1年以上経つので第1章は役に立つかどうか・・・
第3章と第4章はわかりやすいと思いますが、今ならインターネットで検索すると同じような情報はあると思いますし、もっと後に出た本の方が詳しく載っていると思います。
ザックリでよいので、サッと読めるHTML5の本が欲しいって人、「やっぱり日本語は縦書きだぜ!」って人向けかな?