10分で簡単導入できるWebフォント「TypeSquare」を試してみた
モリサワのWebフォントサービス「TypeSquare(タイプスクウェア)」がスタートしました。

TypeSquare(タイプスクウェア)
https://typesquare.com/
そんなわけで、さっそくこのブログに入れてみました。
「TypeSquare」を実際に導入してみた
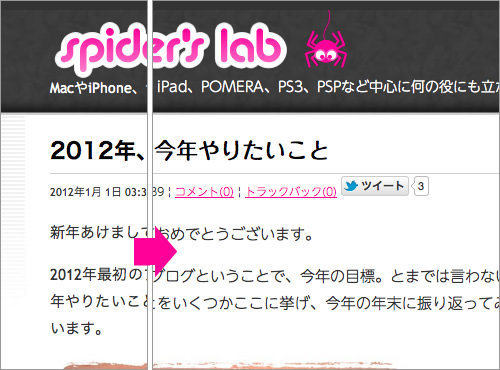
おそらくこんな感じに見えてると思うのですが・・・

なかなかいい感じなのですが、わかりにくいでしょうか?

左が素の状態で、右がWebフォントを適用した状態です。
「年」という字を比べるとわかりやすいのではないかと思います。
ただ、OSやブラウザの環境によっては残念な見え方もするようで・・・

ガビガビ・・・

こうなると、Webフォントを使っていないデフォルトのフォント(システムフォント)の方が見やすいですね。
「TypeSquare」以外にもあるWebフォント
Webフォントは以前からありました。
欧文フォントなら「Google Web Fonts」、日本語のフォントも「デコもじ」や「フォントプラス」など。
Google Web Fonts
https://www.google.com/webfonts
デコもじ
https://decomoji.jp/
フォントプラス
https://webfont.fontplus.jp/
今回「TypeSquare」を試してみたのは「オープン記念¥0キャンペーン」を行っていたからです。

なんと、2012年12月31日まで無料で利用できるのです。
興味を持たれた方はぜひ試してみてください。
使い方は簡単! 10分でできる?!
使い方は簡単です。
1.登録する
クラウドフォント(なぜかモリサワでは「クラウドフォント」と呼んでいます。Webフォントとビミョーに違うのかもしれませんが、ほぼ同じものだと思います)を利用するWebサイトのURLを登録する。
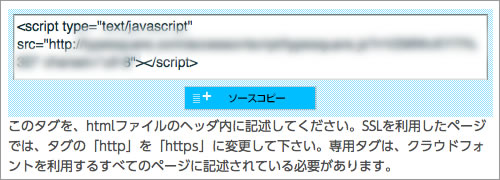
2.タグを貼る
「マイページ」で発行されるタグを

3.CSSを設定する
使いたいフォントを「font-family」を使って指定する。
これだけで、
こ〜んなことや・・・
こんなことが画像を使わずに表現できたりします。
とても便利ですね!
ここだけなんとかして!
でもちょっと気になることがあります。
このページを再読み込みしていただくとわかると思いますが、ページが表示されてからフォントが適用されるまで一瞬、いや、もうちょっと、いや、結構間があくのです。
見ていて気になるレベル。
今後改良されてこのタイムラグが短くなっていくか、多くのサイトでWebフォントが採用されるようになってこの間に慣れるかしないと、仕事では使いにくいなと感じました。